Designing an Intuitive Flow of Information
Personal Portfolio Website

My Role
UX Designer
UI Designer
Full-Stack Developer
Team
Solo
Tools
Figma
VS Code
Git
Timeline
Ongoing
2024
Client/Industry
Kirsten Barrett
Tech
Overview
This portfolio showcases my work, designed and developed from scratch using HTML, CSS, and Vanilla JavaScript. Inspired by a traditional resume, it features a clean, engaging layout that ensures easy navigation. This project has undergone multiple iterations to enhance design and functionality, and I will continue to evolve it as I add more projects, features, and design updates.
Project Goals
The key objectives for the project were:
- Design and implement a fully-responsive and user-friendly home for my work
- Show off my personal style and how that can be translated to working with clients or at a company
- Provide a simple UI that promotes site exploration and user engagement

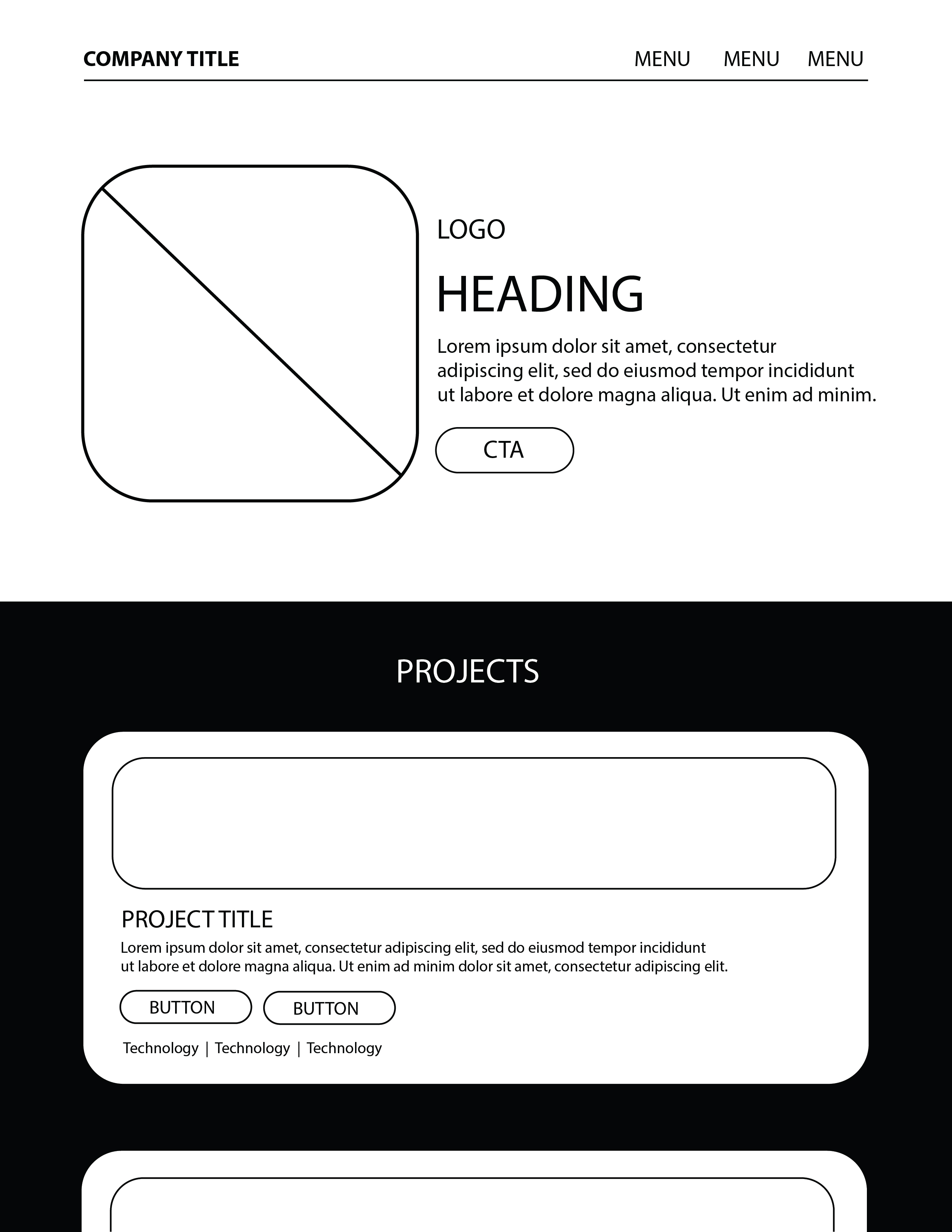
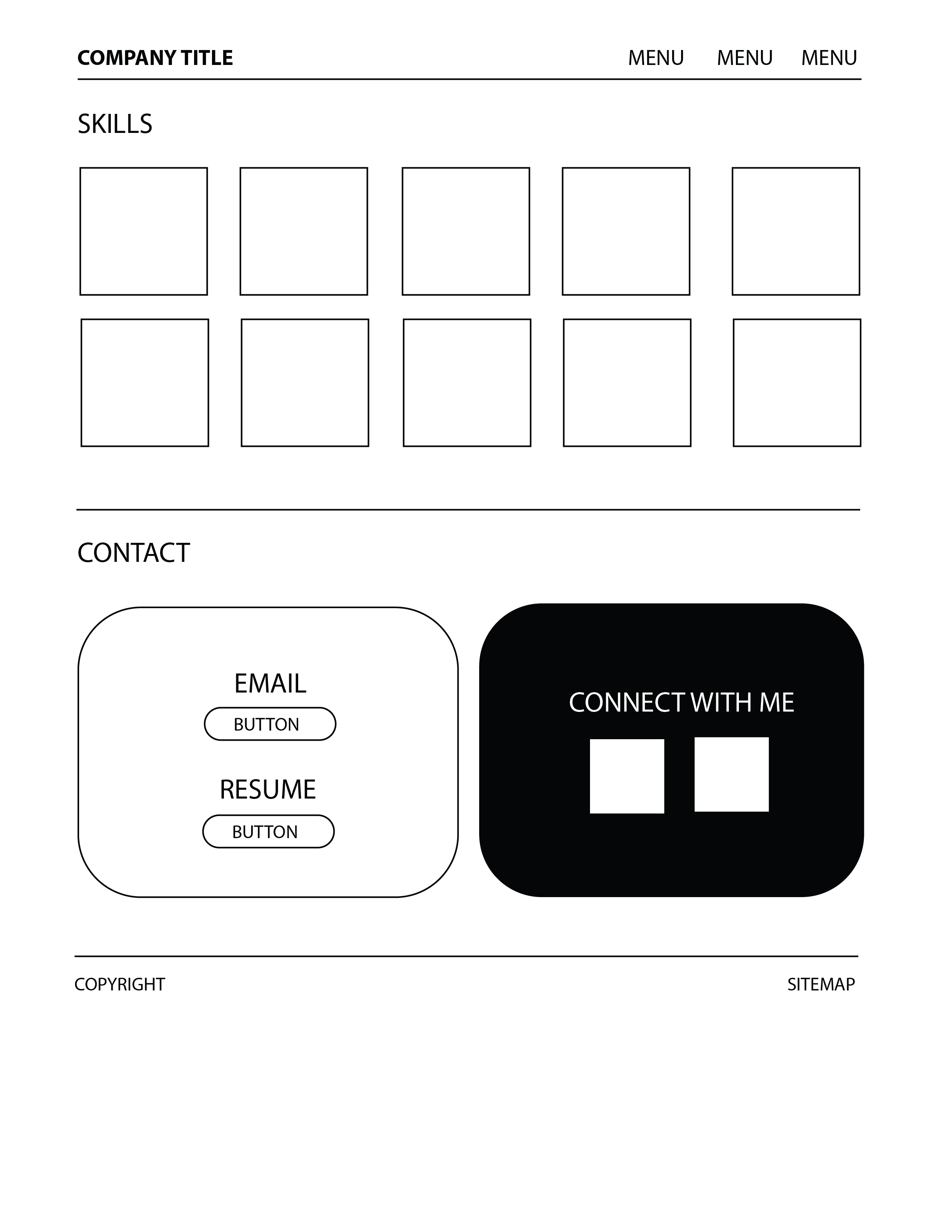
Ideation & Wireframing
My primary goal was to create a user-centric, minimalistic design that effectively communicated my professional experience and skills, while maintaining a clean format. I wanted the site to be intuitive and easy to navigate, ensuring that potential employers and collaborators could quickly access key information about my work and background.
Necessities:
- display projects
- display 'about me' and key skills
- direct users to connect with me


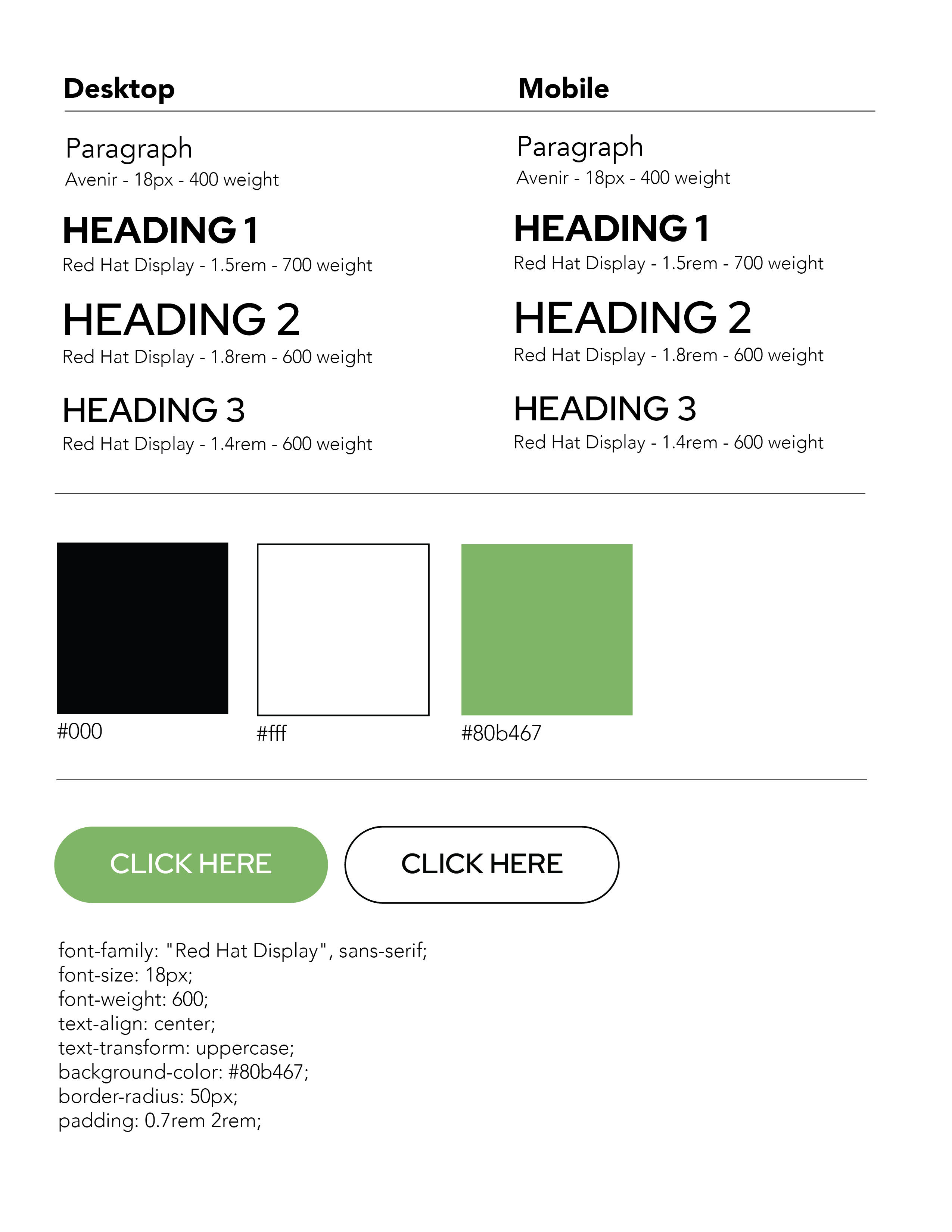
Style Guide
I aimed for a simple, minimalist style to emphasize the nature of my work rather than the portfolio itself. The initial layout was designed around the time I updated my resume, drawing inspiration from its distinct and natural flow of information. For the color scheme, I chose black, white, and a single accent color to maintain a modern, clean, and easily readable aesthetic.


Development
As the developer, my focus was on building the site from the ground up using only HTML, CSS, and Vanilla JavaScript. By not relying on any frameworks or libraries, I was able to maintain full control over the site's structure and performance, while keeping the codebase lean and efficient.
Using HTML, I structured the content to ensure a logical hierarchy that search engines could easily parse for SEO purposes. I applied custom CSS to handle the styling, using Flexbox and Grid for a responsive, consistent layout across devices. I then utilized JavaScript to add interactivity and perfect device responsiveness.


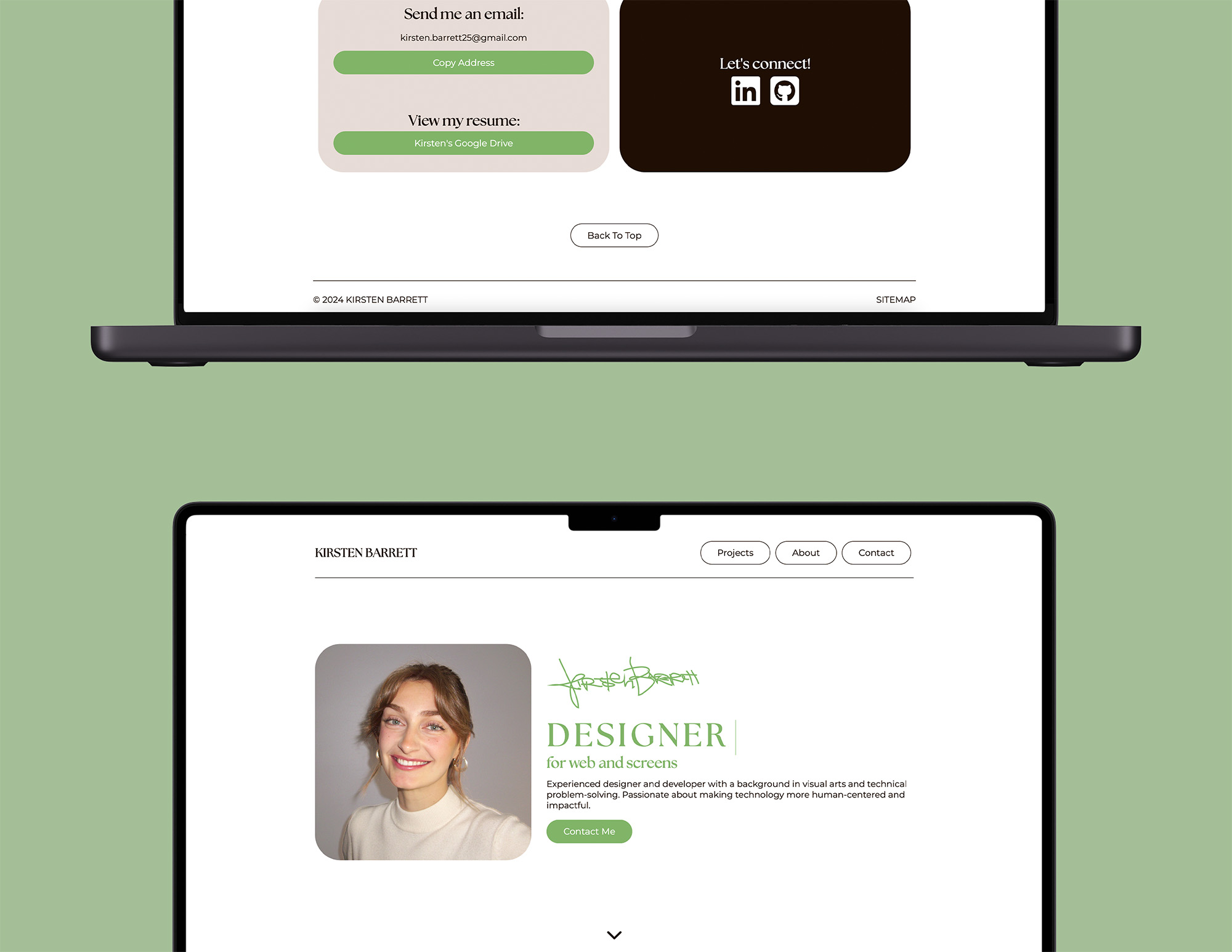
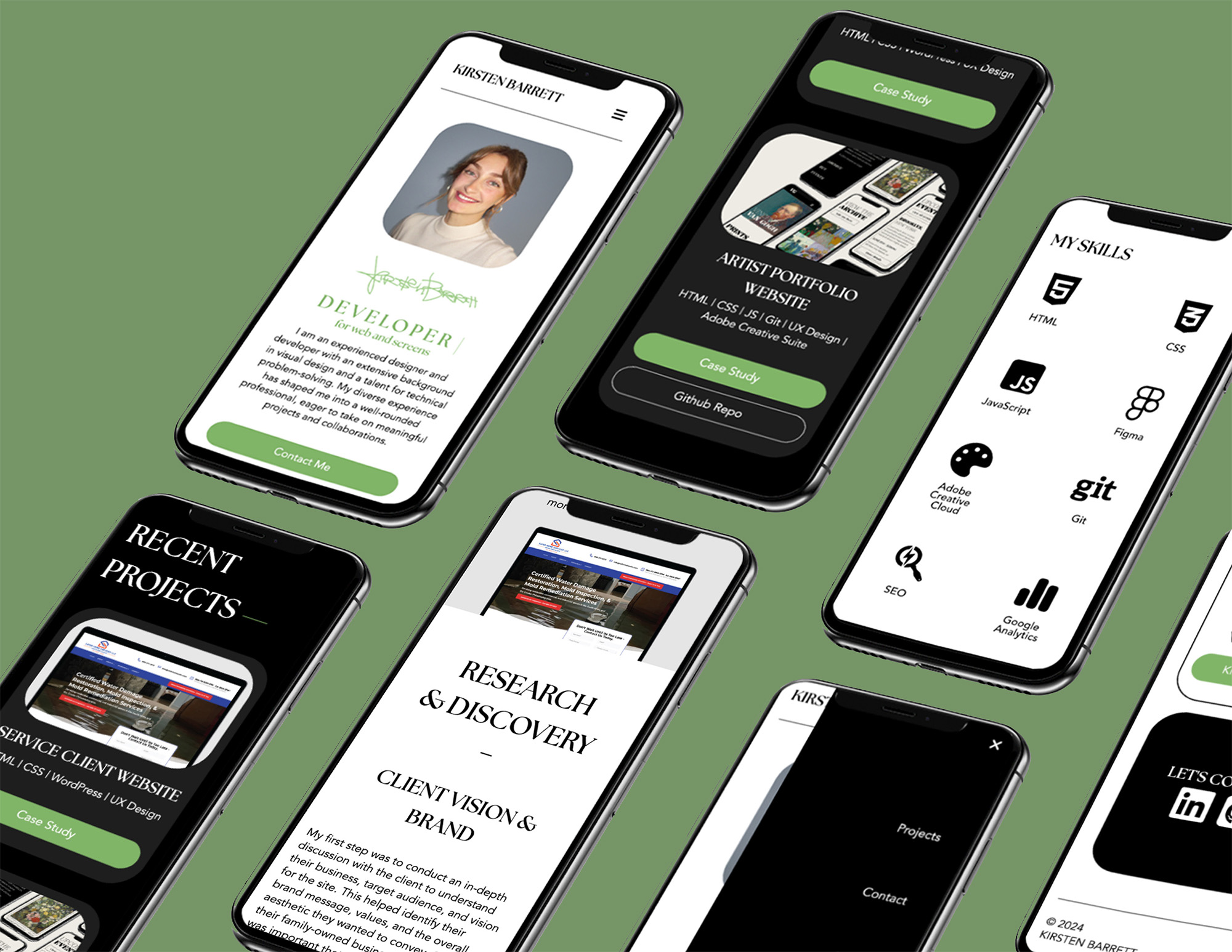
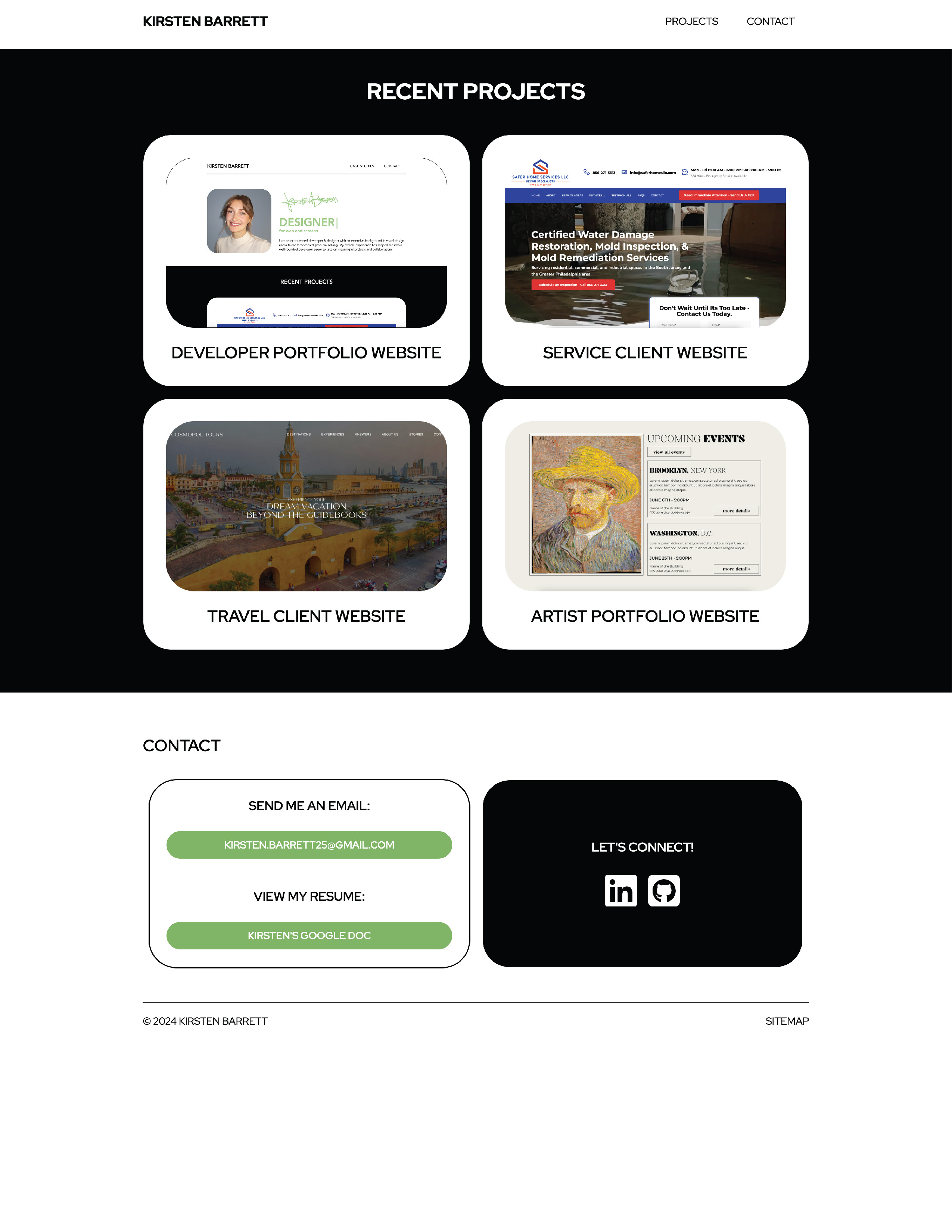
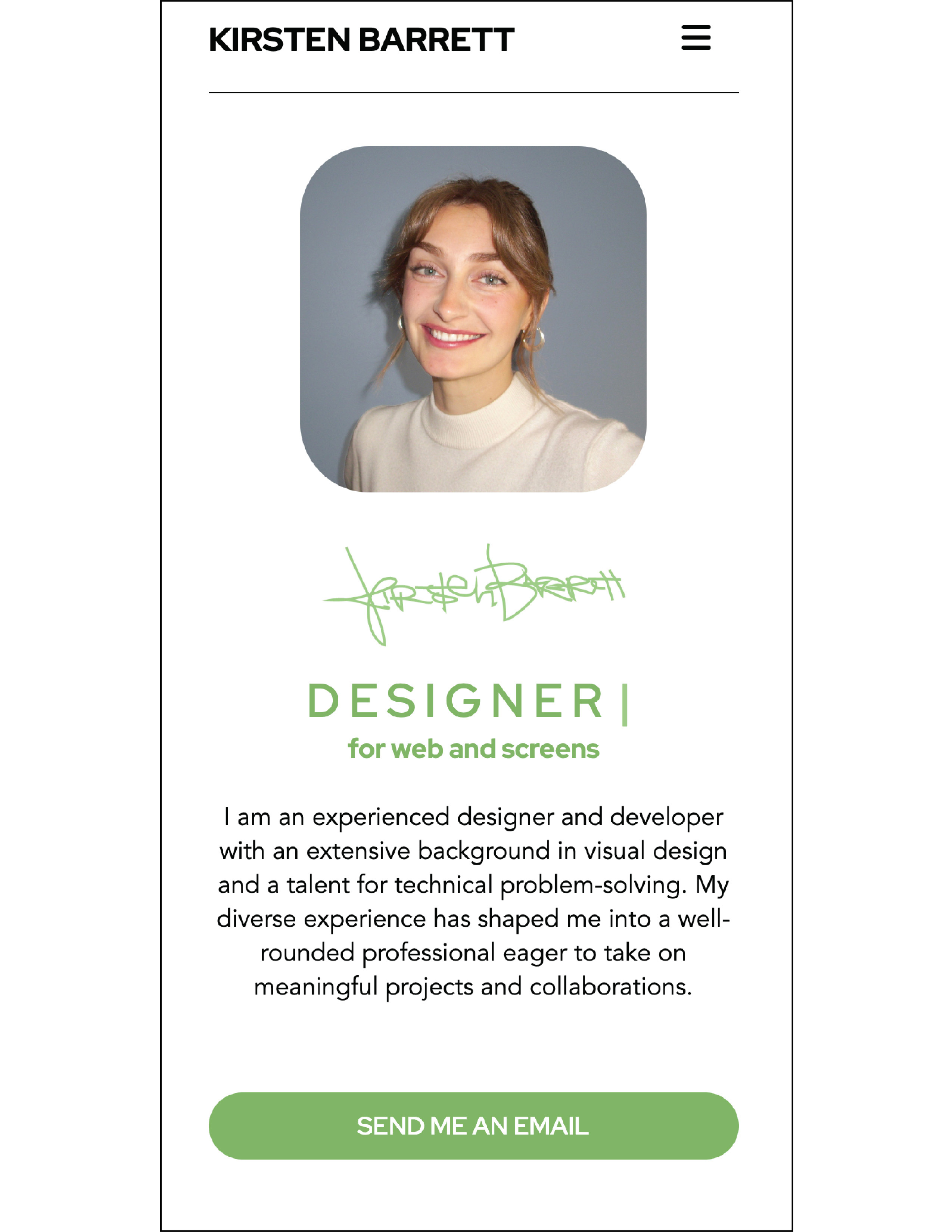
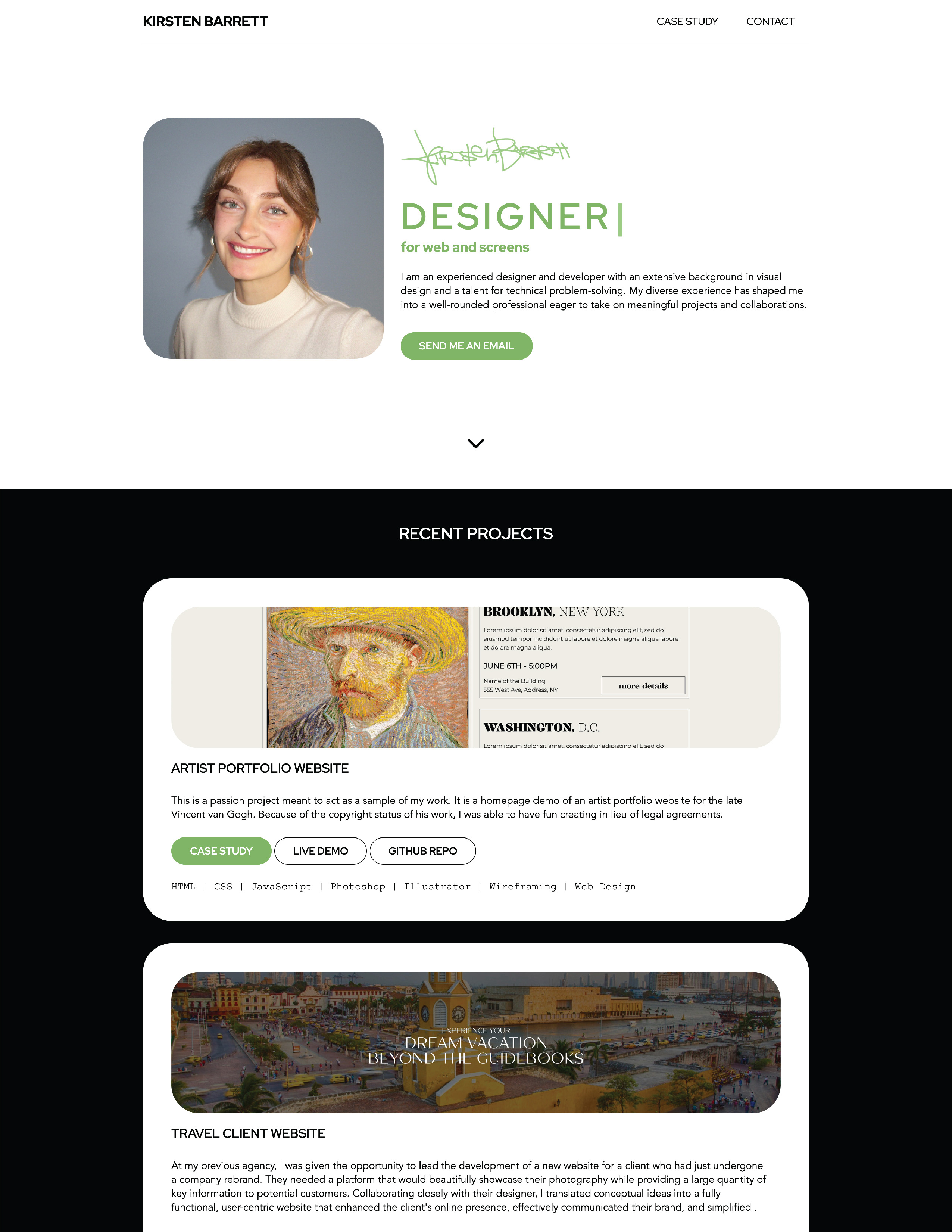
Final Outcome
The result is a clean, efficient, and professional portfolio site that functions as both a resume and a showcase of my work. The simple design highlights the content without distracting from the message, while the underlying code ensures that the site is responsive, repeatable, and easy to maintain. Through ongoing iterations, this website will continue to evolve, reflecting my growth as both a web developer and UX designer.